【問題点】
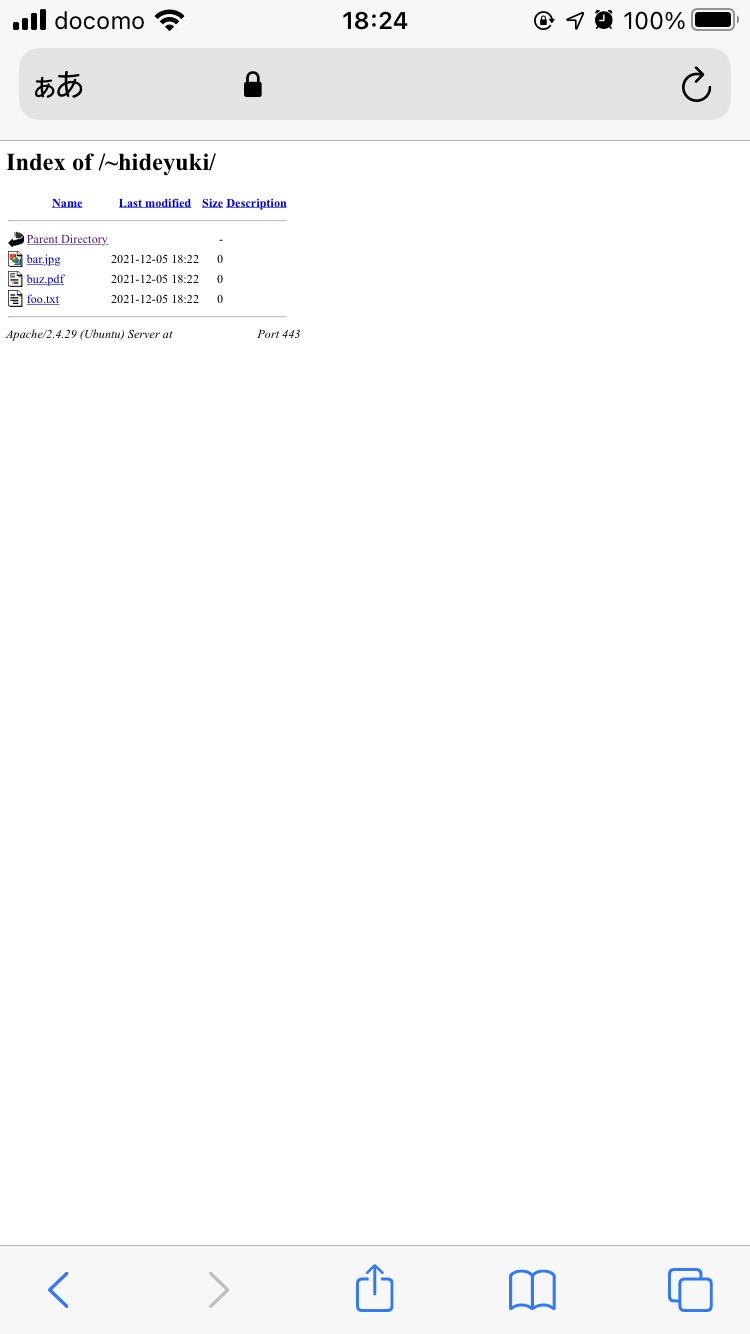
Webサーバ(Apache)において、ディレクトリ内のファイル一覧を表示させるとき、iPhone等のスマートフォンでの表示があまりにもユーザーフレンドリーではない。

ファイルサイズがゼロですがお気になさらず…
【解決までの経緯・ヒント】
ファイル一覧のページは mod_dir / mod_autoindex により生成される。
・スマホ用のページを生成するような簡単なオプションは提供されていない。
・代替となるようなモジュールもざっと探したが、見つけられなかった。
【私が見いだした解決策】
mod_autoindexの機能を使用して、自分で表示をカスタマイズする。具体的には以下の3点を.htaccessで設定する。
(1) IndexHeadInsertディレクティブを用いてヘッダにviewportを設定
(2) IndexOptions +SuppressDescription により、横幅を節約
(3) IndexStyleSheet ディレクティブを使用して、スマホで見やすくなるようなCSSを指定
(1)(3)の具体的な内容は以下の通り。
(1) header領域に <meta name=”viewport” content=”width=device-width, initial-scale=1″> を追加→Safari側で縮小表示をしなくなる
(3) (a)小さな画面でも見やすいようfont-familyでsans-serifを指定、(b)全体的に文字サイズや色を調整、(c)表は1行おきにclassがoddとevenになっているため、oddの背景色をグレーに変更
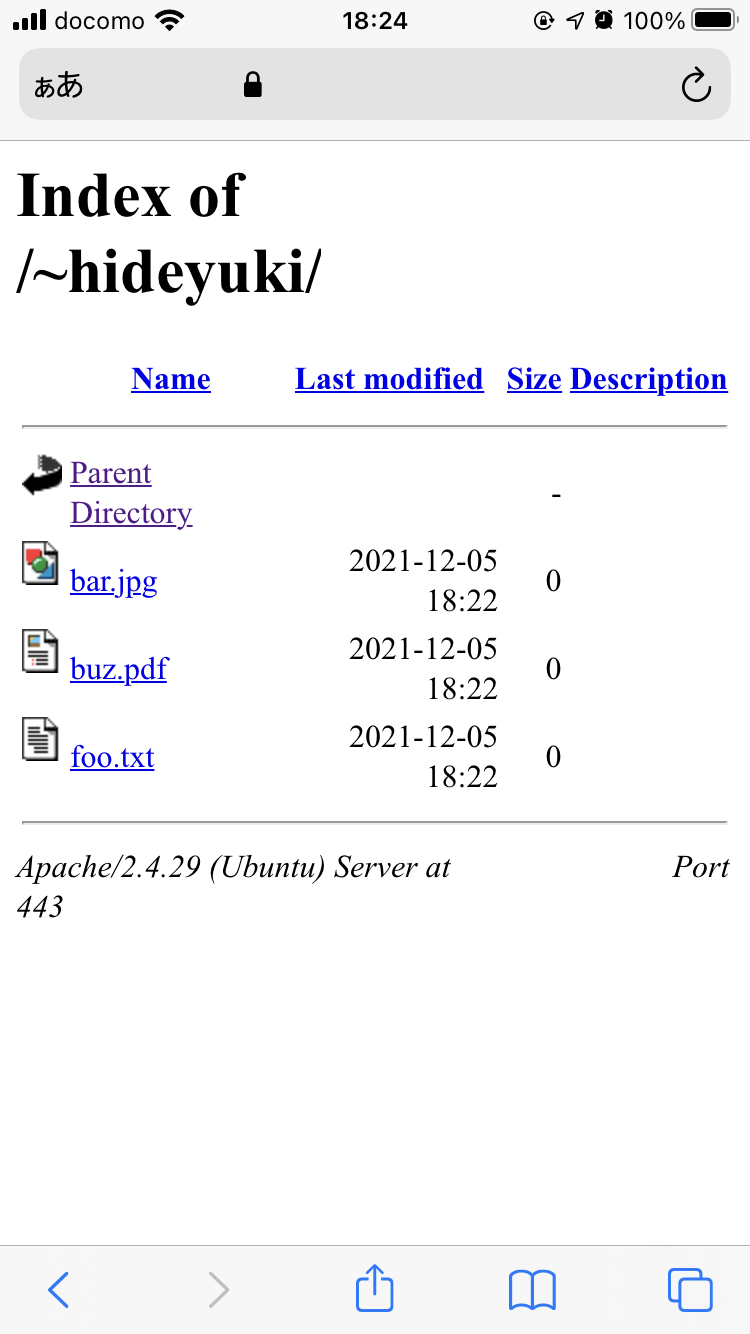
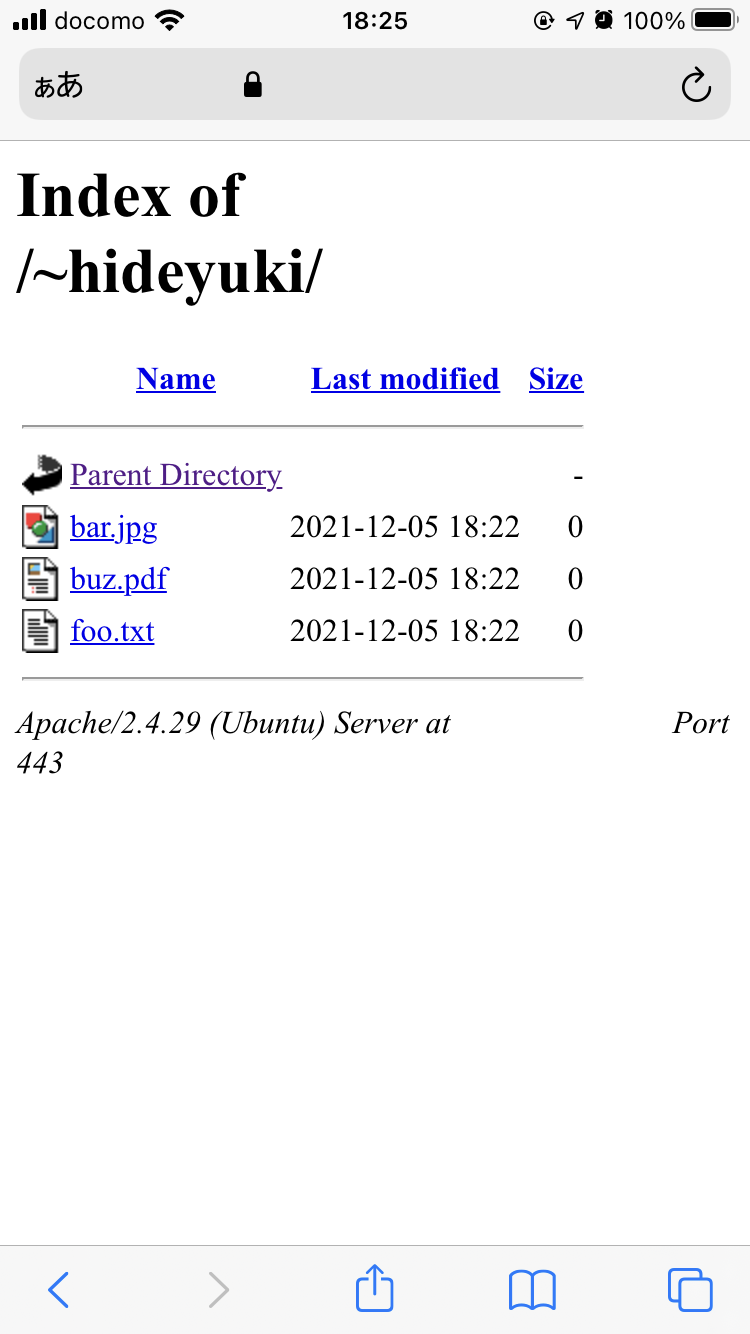
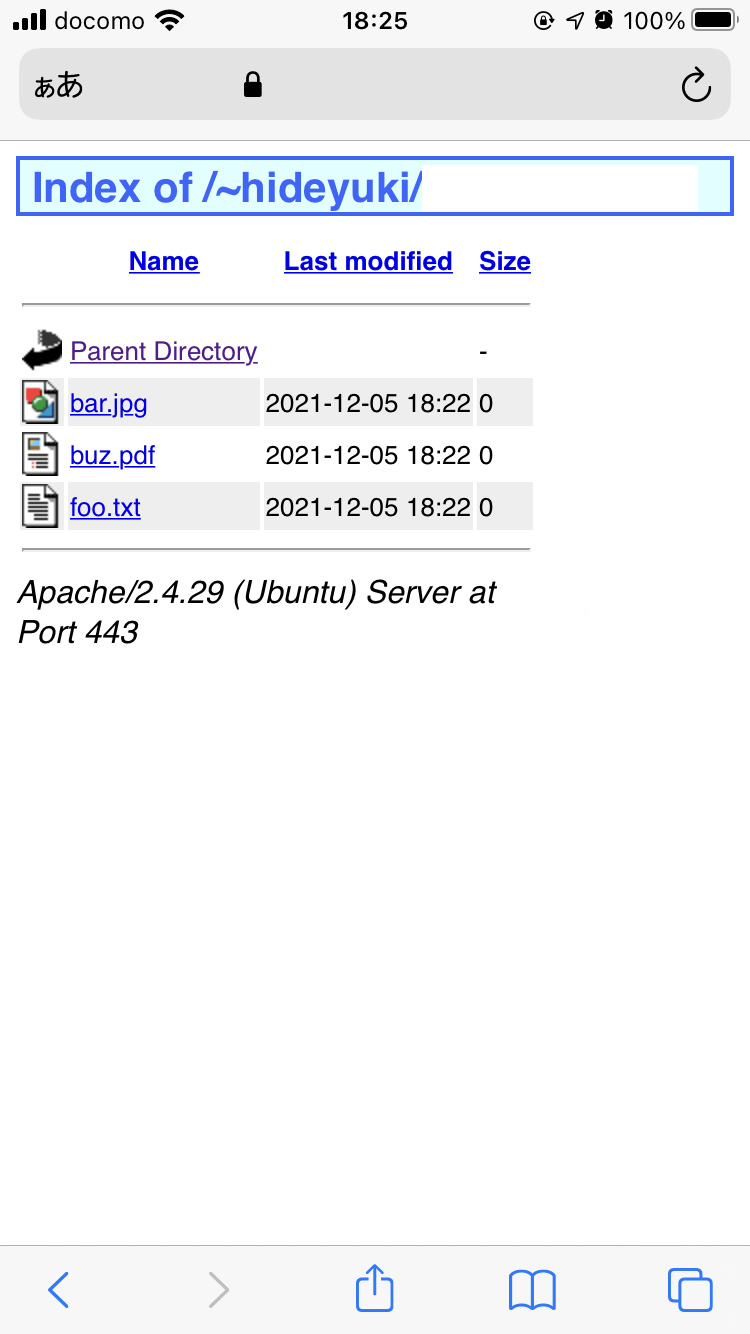
設定を行った後の表示を以下に示す。格段に見やすさが向上した。

▲(1)設定時 
▲(1)(2)設定時 
▲(1)(2)(3)設定時